Previewing Pages
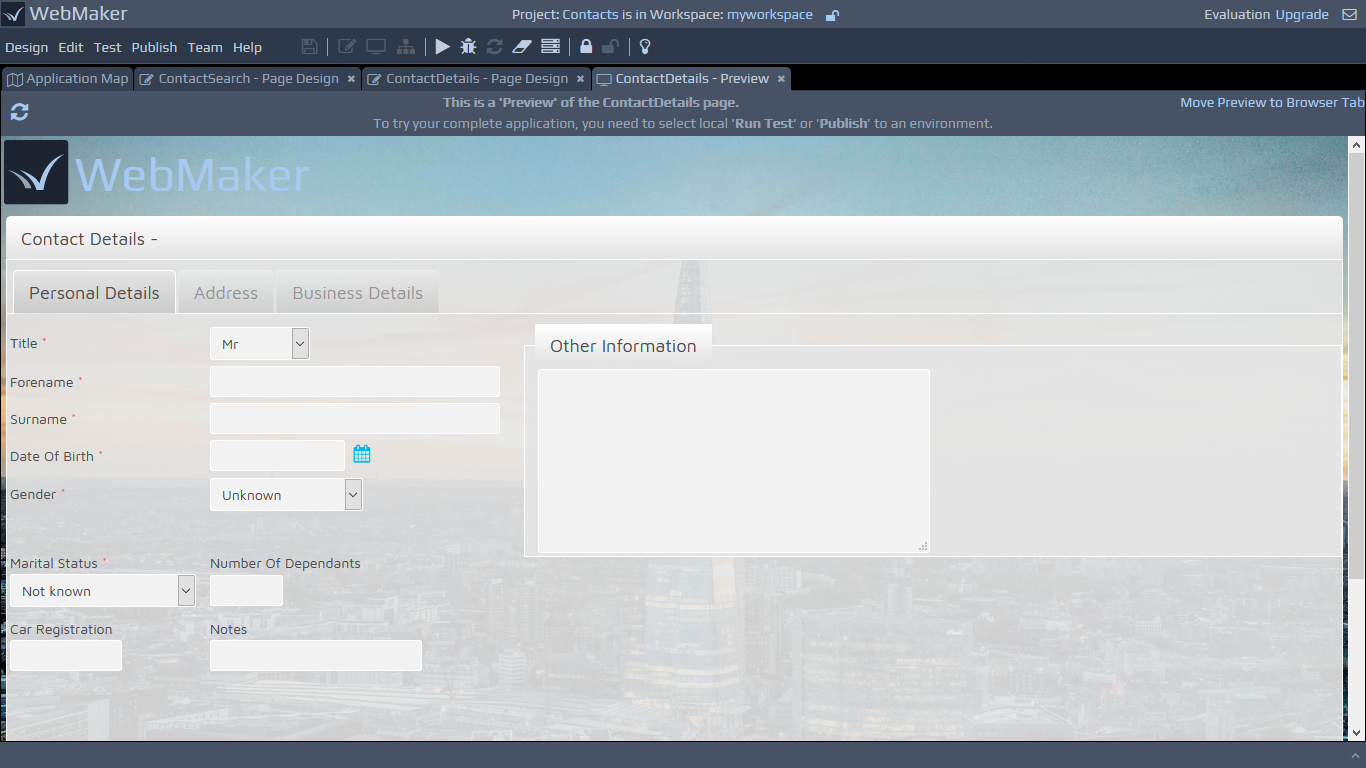
The central canvas provides different views of the page layout. The Preview option compliments these views, and can be opened from the toolbar button or the Test | Preview menu entry. This provides a preview of what the page may look like. The key difference between the various design views and the Preview is that the Preview option also executes the Javascript, providing a much closer resemblance of what the final page may look like. You can use the Edit | Preferences menu option screen to configure how the Preview should open, and what should happen if you click the Preview button again when you already have it open.
The Preview page has a highlighted bar to make it clear that it is the preview page rather than a running application. This bar has a link that can be used to remove the Preview Frame. This can be useful if you want to use Browser developer tools to debug CSS or JavaScript.
 By default, the Preview is set to automatically update itself when you save changes to the Page Design or any included CSS or JavaScript files. You should find that as soon as you switch back to an open Preview tab it updates to show the latest content. If you edit CSS or script files in an external editor however (or if you turn off this automatic update in the Edit | Preferences menu option), then there is a refresh button provided at the left of the Preview header bar that can be used to update the displayed content.
The Preview process works by creating an example HTML for each page using the data provided by the INPUT data to page XML document structure defined on the Bindings Tab of the Page Design screen. Therefore, if you want to change the data shown on the Preview, you can simply edit the contents of this document and then Save the Page Design (we will cover data bindings in more detail later). These preview HTML pages are then saved into the
By default, the Preview is set to automatically update itself when you save changes to the Page Design or any included CSS or JavaScript files. You should find that as soon as you switch back to an open Preview tab it updates to show the latest content. If you edit CSS or script files in an external editor however (or if you turn off this automatic update in the Edit | Preferences menu option), then there is a refresh button provided at the left of the Preview header bar that can be used to update the displayed content.
The Preview process works by creating an example HTML for each page using the data provided by the INPUT data to page XML document structure defined on the Bindings Tab of the Page Design screen. Therefore, if you want to change the data shown on the Preview, you can simply edit the contents of this document and then Save the Page Design (we will cover data bindings in more detail later). These preview HTML pages are then saved into the webappdirectory for your project, to enable them to correctly reference all required resources, such as CSS, JavaScript, and image files. A couple of settings in the Application Details section of the Application Map enable the Page Designer to determine the location of these directories. In most cases you will not need to adjust these values, but for more advanced scenarios (such as using the same webapp resources for multiple projects) they can be changed as needed. The Preview Location box should contain the file-system location for the
webappdirectory, e.g.
{install dir}\design\repository\{workspace}\mvc\{project}\webapp. The Preview URL box should be used to provide the URL that Page Designer should use to access the web application, e.g.
http://localhost:7070/Preview/{workspace}/mvc/{project}/webapp.
Testing Pages
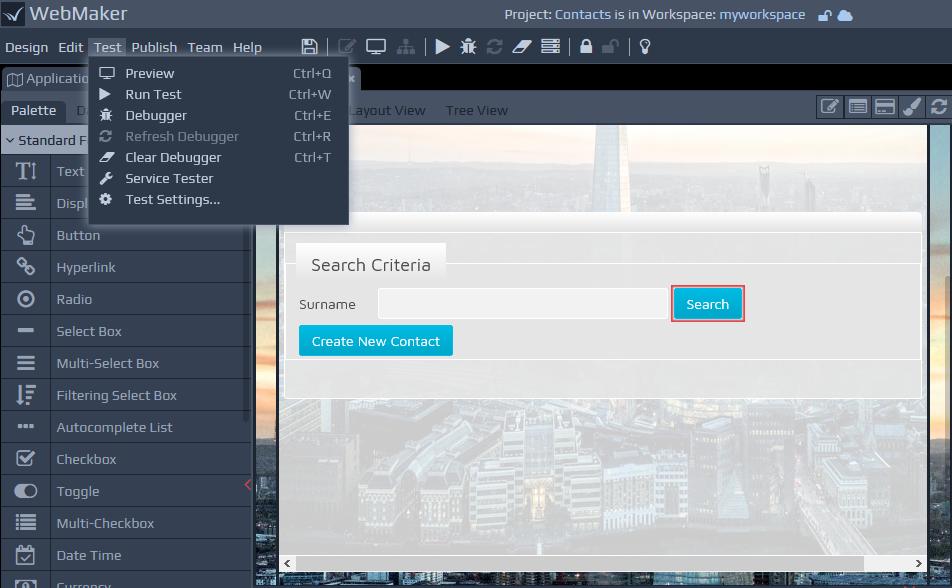
When you are happy with the look-and-feel of your pages within the Preview, you can use the Run Test button on the Toolbar (or Test | Run Test menu entry) to run your complete application on the local test environment. This will open up a new tab, initially showing the 'start' page in your project. At this point you are now viewing the pages within a running application, including the application of all dynamic settings. Therefore, you can now test the navigation between pages, etc.
 When testing your projects in this way, you can use the Debugger to obtain more information about your running application.
Once you are happy that the project is working correctly, the Publish functionality can be used to package your application for installation on production environments.
You can locate more comprehensive information on testing, publishing, debugging, configuring and monitoring your applications within different server environments, later in this documentation.
When testing your projects in this way, you can use the Debugger to obtain more information about your running application.
Once you are happy that the project is working correctly, the Publish functionality can be used to package your application for installation on production environments.
You can locate more comprehensive information on testing, publishing, debugging, configuring and monitoring your applications within different server environments, later in this documentation.